WEB DESIGN + DATA VISUALIZATION
A walk down Fifth Avenue
Created as part of my master’s capstone (with a topic and data set of my choosing), this website highlights the visible data (physical characteristics) and invisible data (ecological benefits) of New York City’s street trees, focusing on a well-known stretch: Fifth Avenue. The site includes pages for each of the following: the map, the visible data, the invisible data, and a draw-your-own worksheet. This project received the grad program’s capstone award.
Created for graduate capstone (MPS, Data Analytics and Visualization from MICA), 2022
Encouraging curiosity, a fresh look, and moments of wonder
Topic
With an open-ended prompt and the ability to choose any data set, I knew I wanted to do something environment related. Inspired by taking walks during the past few years, I chose to use the NYC Street Tree Census (2015-2016) Data from their open data portal, supplemented with ecological benefits data from this street tree map (which was generated using formulas from the US Forest Service). This also allowed me to submit a project proposal to the Data through Design exhibition during NYC’s Open Data week.
Rationale
There is so much data in our environments, sometimes it just takes a moment of pause – or truly observing – to see it. When overwhelmed, have a looming to-do list, or just want to get out of your apartment (or head), it’s important to take a moment to be present and notice the little details in the world around you that often get lost in the busyness of the day. When we slow down (even if only for a moment), we can observe and engage with the world around us, seeing things we’ve seen a million times over, but with fresh eyes.
Considerations
As I worked through the data, creating the charts, and designing the website, I asked myself the following questions: How can I narrow my scope? How can I make such a large amount of information digestible? What’s the best way to organize this? How can I translate and show the data in a way that puts it in perspective? How can I incorporate personality into my data viz? How can I use photography, colors, and textures to support the narrative? How can I encourage exploration and curiosity– both while browsing the site and out in the world?
Process
After switching data sets and topics almost two weeks into the eight week course, I created a concept pitch and began working with the data. Over 60 hours were logged wrangling, cleaning, and summarizing the data using R, Excel, Tableau. A linear process is rarely a reality, so the following where happening at various speeds and stages:
Cleaning and organizing the data in R, including narrowing the census from 660,000+ trees to the about 1,234 that were along Fifth Avenue
Verifying in Tableau that only trees along Fifth Avenue and its corners were included in the refined data set
Exploring far and wide with data and chart types
Narrowing the data and charts to create themes and categories, and mapping this to a potential site structure
Sketching ideas for visually encoding this information into a unique symbol for each tree
Conducting user testing through moderated sessions with whiteboards
Selecting photos and developing visual guidelines
Lo-fidelity wireframes, and high-fidelity wireframes in Figma (with many iterations and revisions along the way)
Creating each symbol for the 1200+ trees (this took a long, long time)
Laying out all 1200+ trees in Figma
Creating the “draw your own” worksheet
Writing copy for all site pages, and documenting all links and sources
Exporting assets and building the site
I made many, many checklists during this process to keep me on track.
A bird’s-eye view of the project










What symbols do people associate with each of the categories I wanted to show?
User testing
Visually encoding 8+ categories of data into a single pictograph was a fun challenge. I initially sketched out a few proofs of concept, testing out different ways to show and organize items. I knew user testing would be important to get this right, so I conducted moderated sessions with 15 people with various backgrounds.
Below are the categories that I focused on:
Physical characteristics:
Type (species)
Size (diameter)
Health (good, fair, poor)
Problems (roots, trunk, branches)
Status (alive vs. dead)
Ecological benefits (annually):
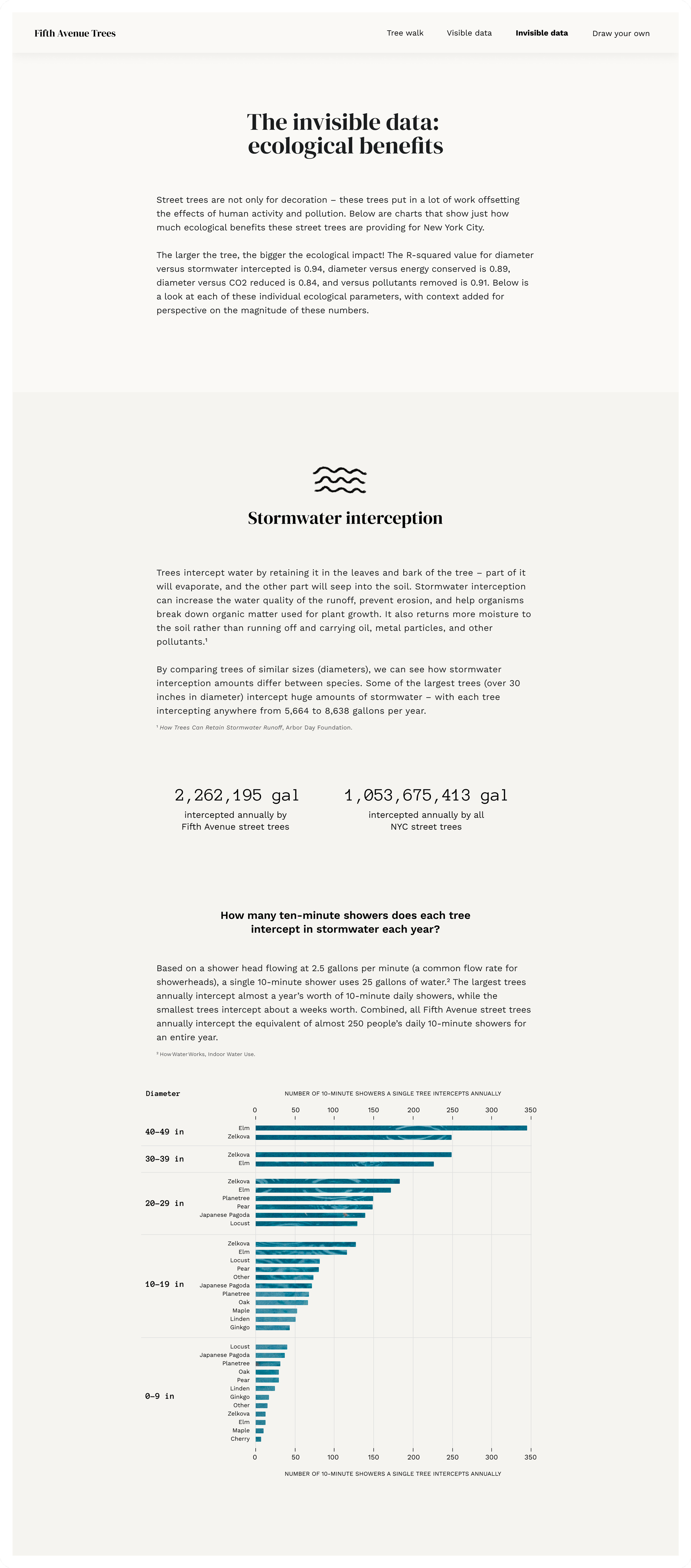
Stormwater intercepted (gallons)
Energy conserved (kilowatt hours)
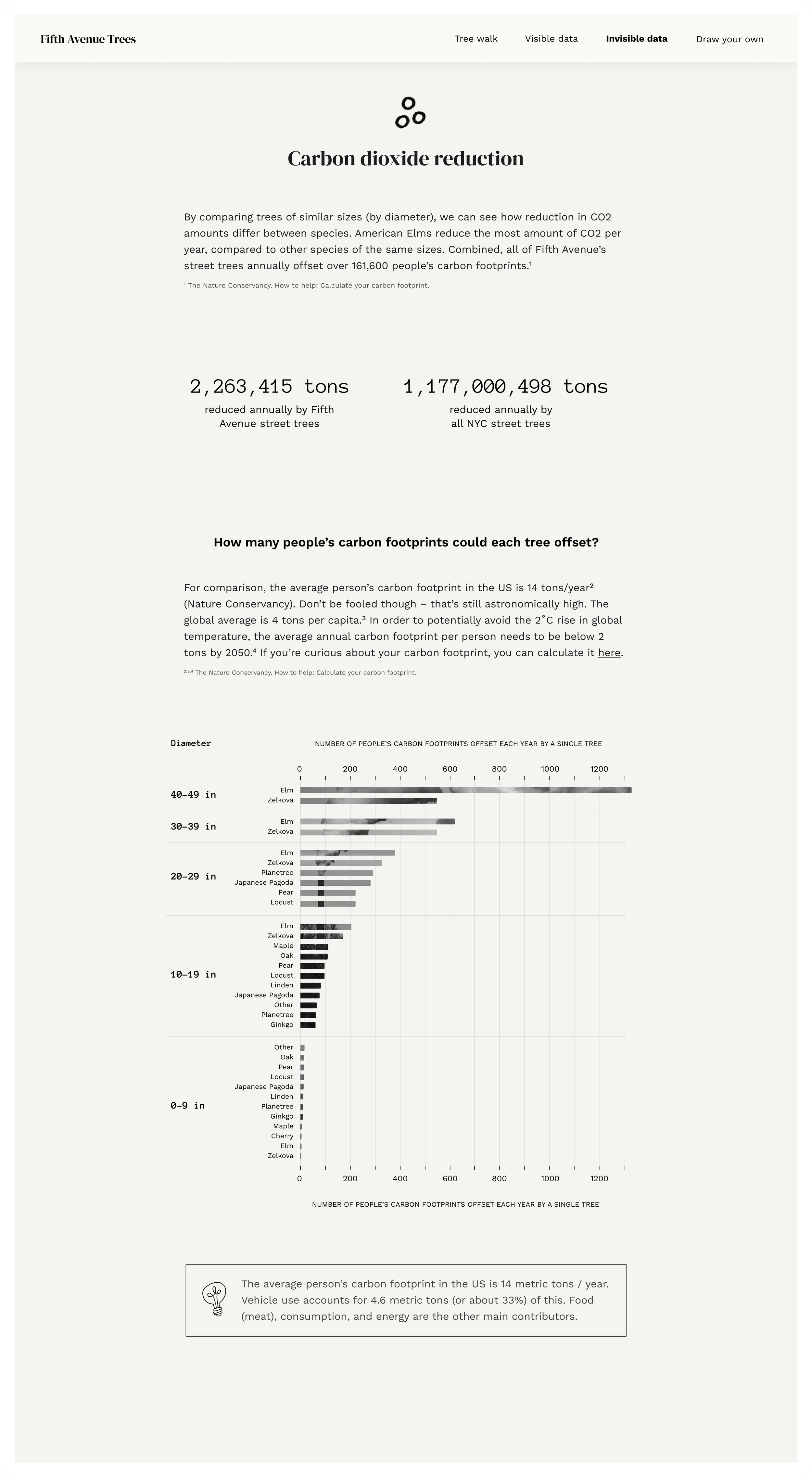
Carbon dioxide reduced (tonnes)
Pollutants removed (pounds)
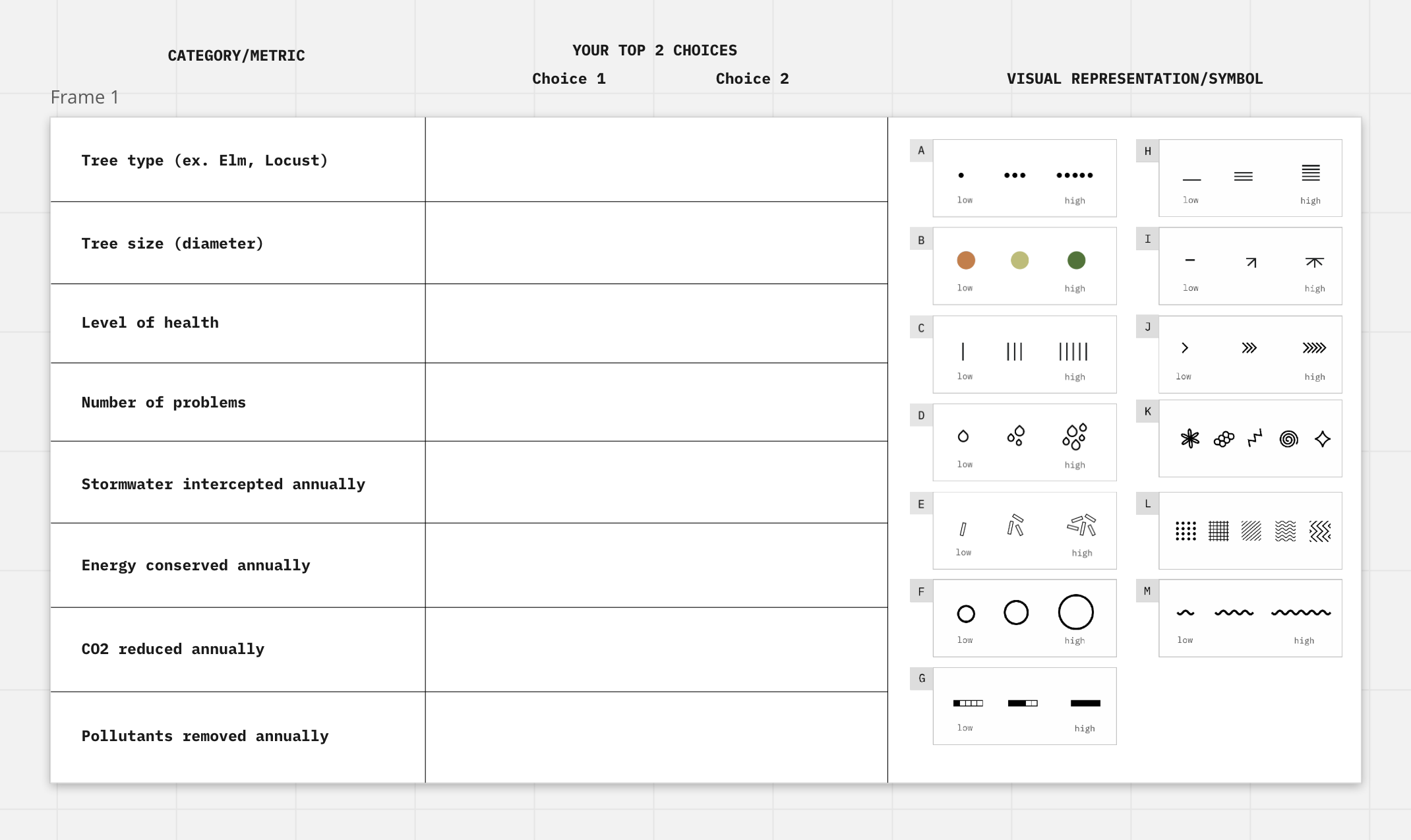
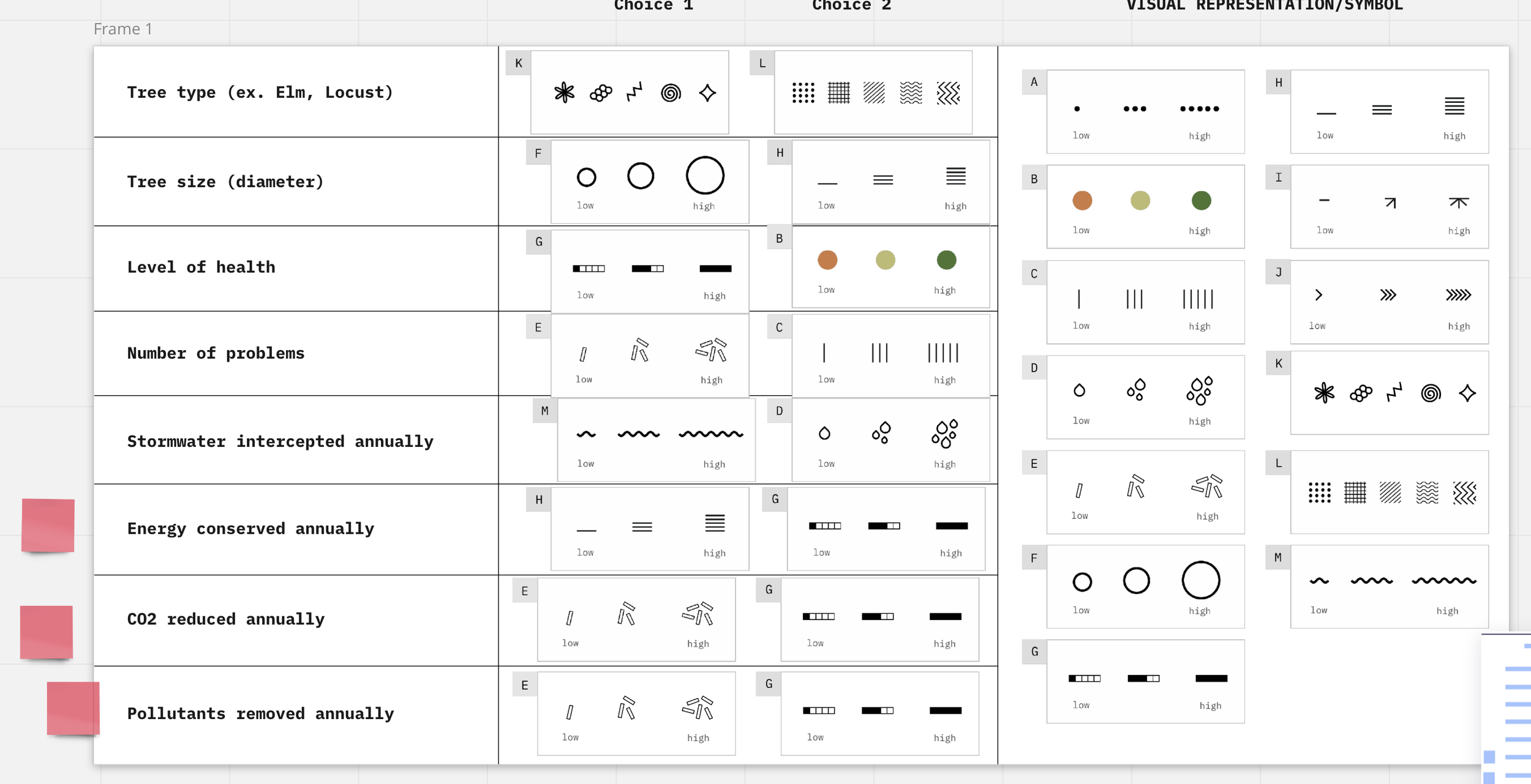
I created a list of abstract symbols for participants to choose from for each of the categories. The test consisted of a matching/association game, where the participant selected their first and second choices of visual representations for each of the categories. After each selection, I asked them why they made their choice, in order to get additional insight. I used a Miro board for the matching game, and shared my screen over Zoom for the interviews. Below is the structure I used, and what it looked like before and after an interview:
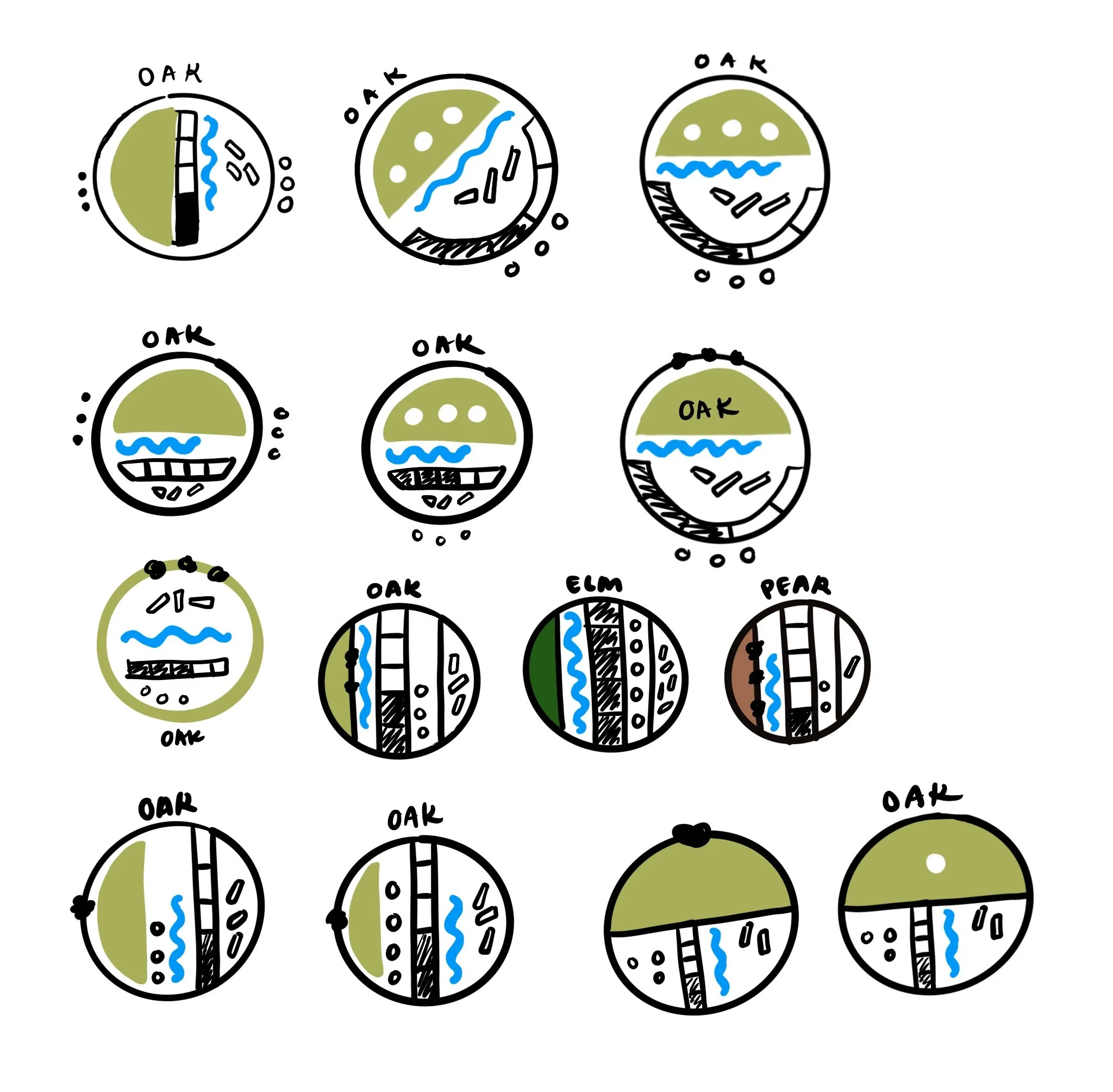
After synthesizing the data, the results were clear. Below are the symbols that would would be used for each category. I began playing with different ways of arranging these, and then brought them back to people for user testing, before ultimately deciding on a vertical grid structure for easier recall.
For the graduated symbols (stormwater, energy, CO2, and air pollutants) representing ecological benefits, I divided the data into cohorts and mapped them to the five levels of each of the symbols. Each tree type was compared to trees of similar size.
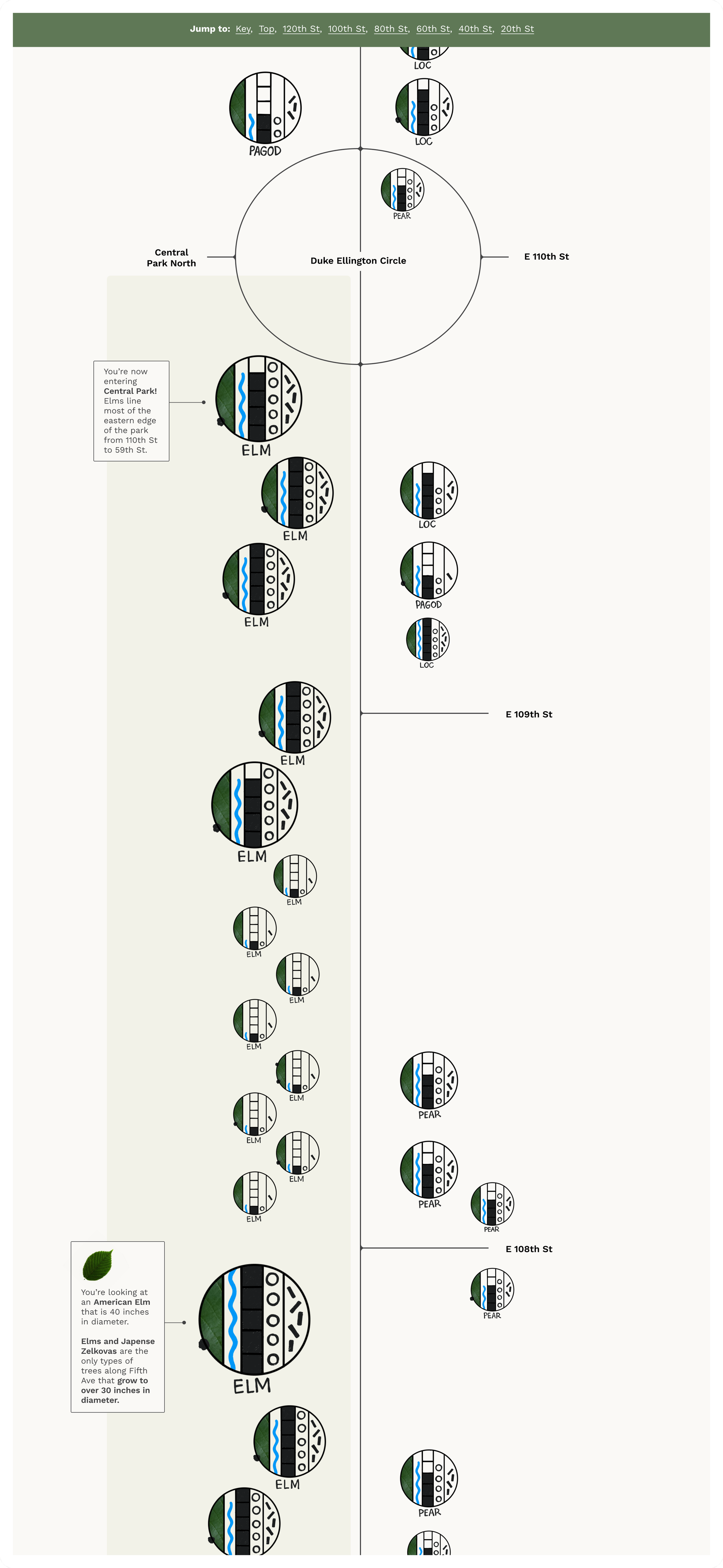
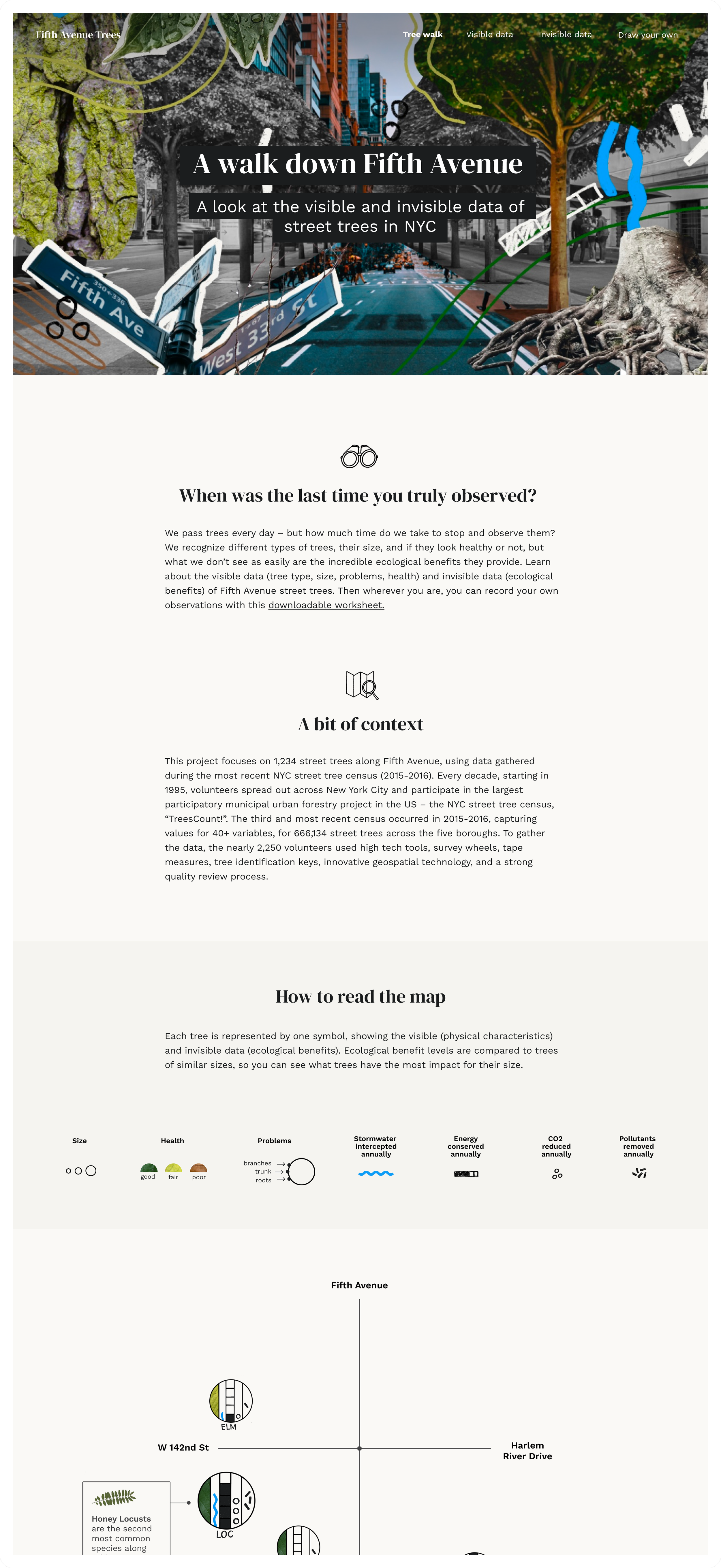
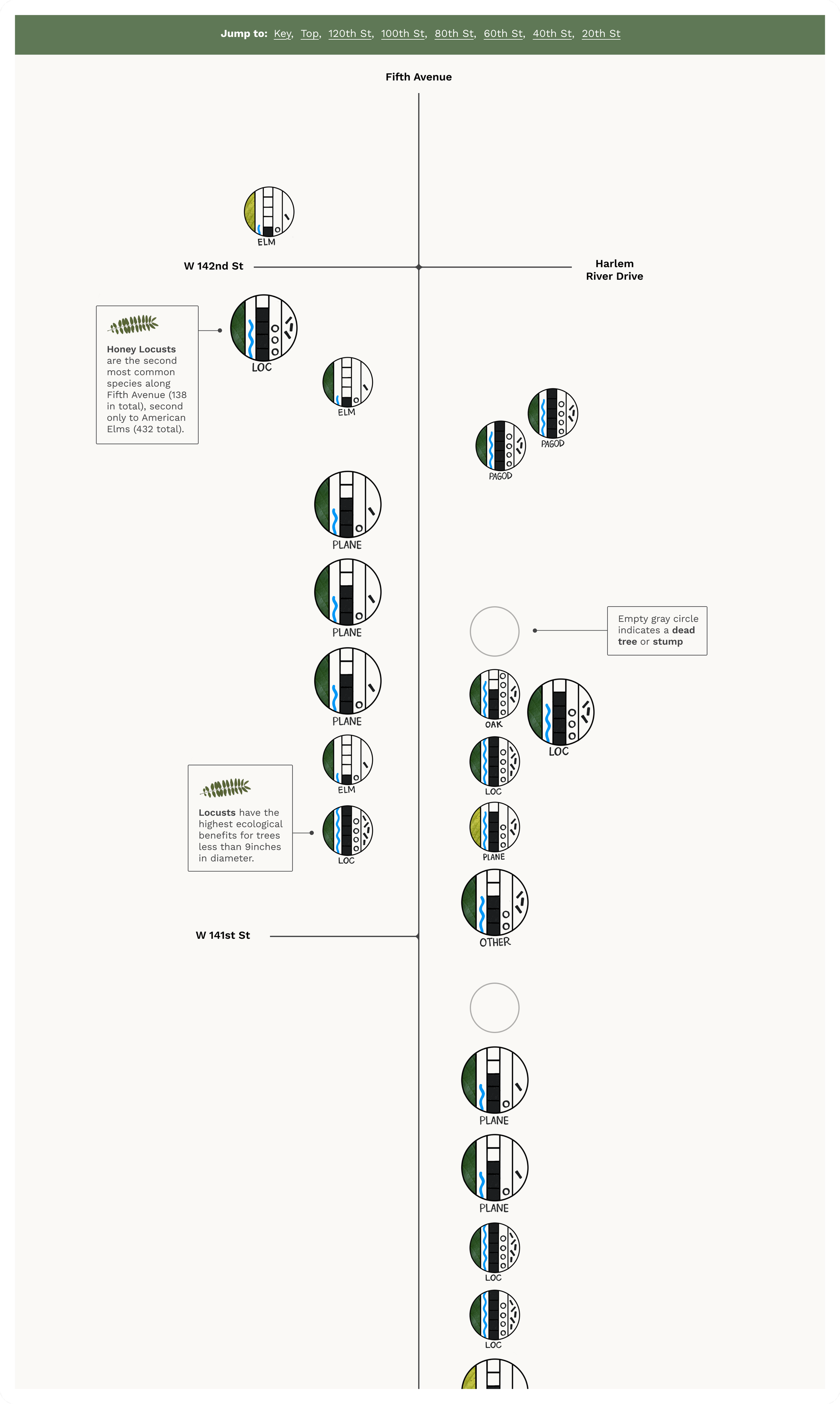
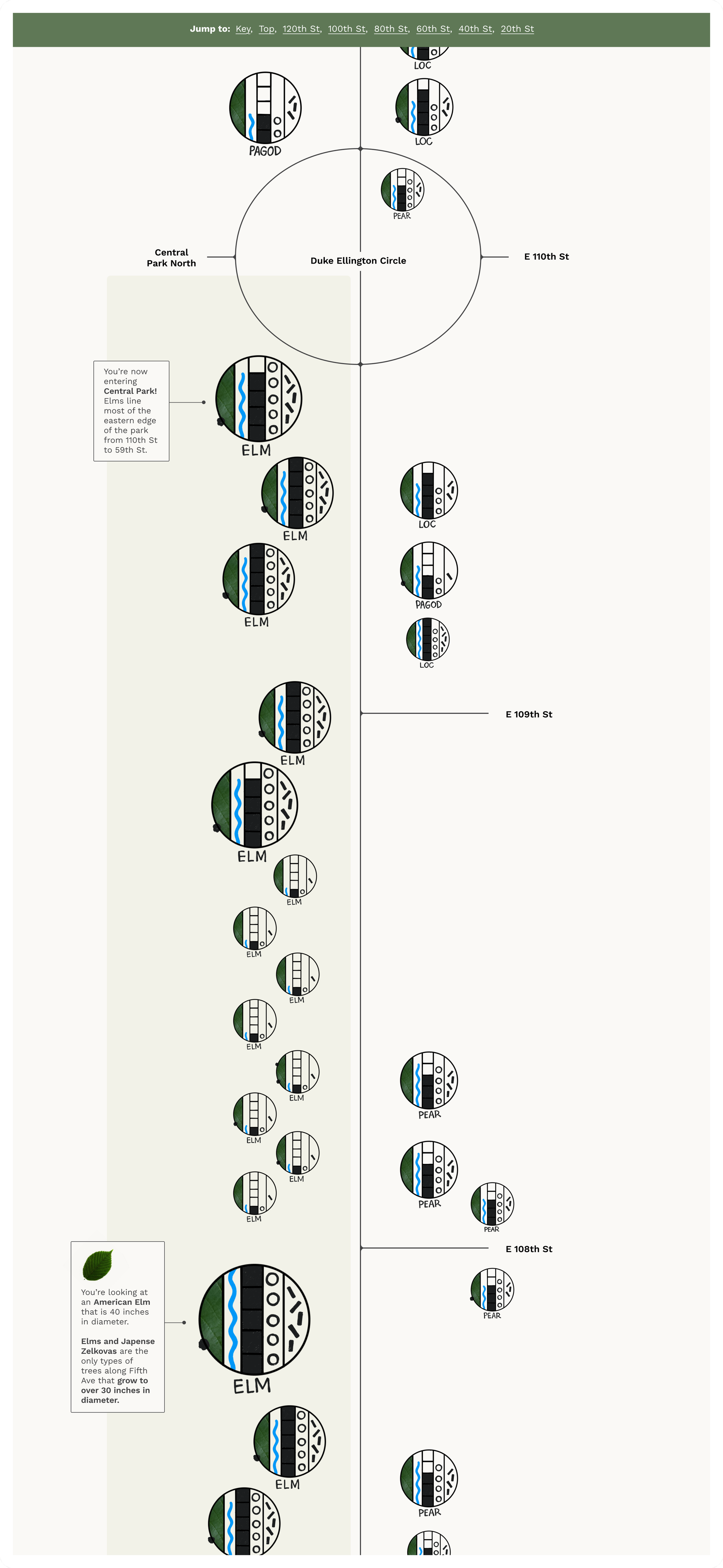
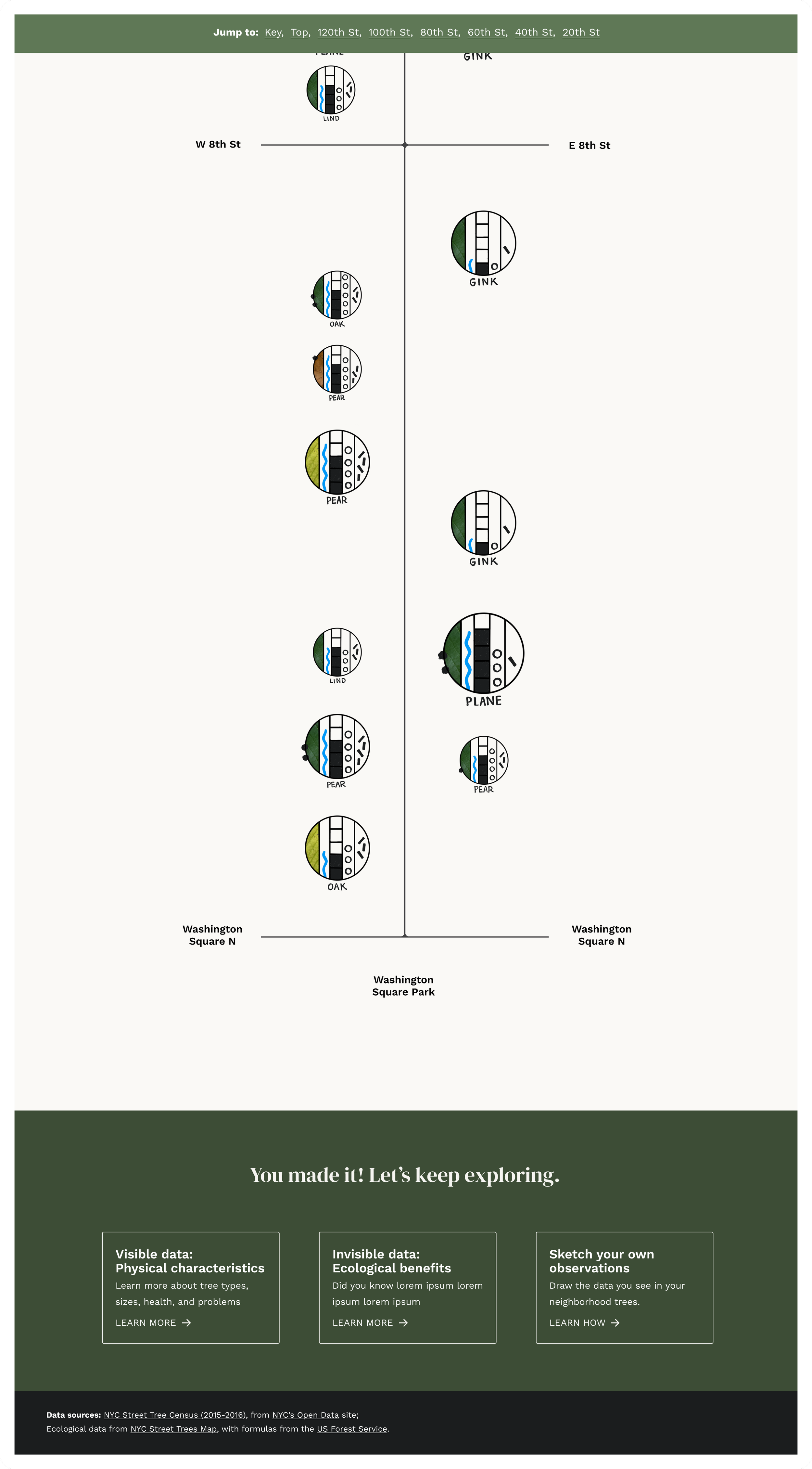
Squishing six miles of trees into a unique, scrollable map
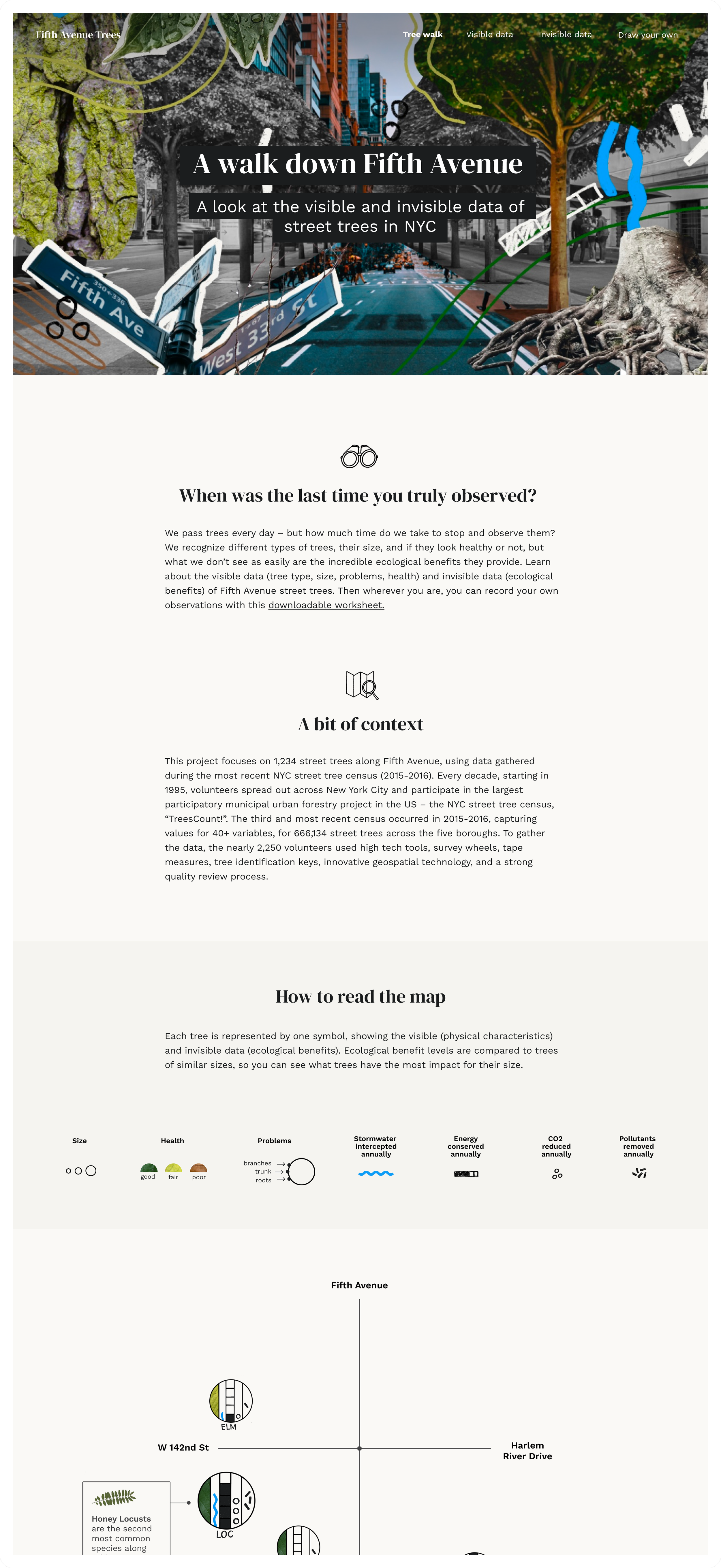
At first I considered showing them in one big grid, but so much context would have been lost. I wanted the map to resemble a map, but stripped down to only necessary context (eg. intersecting streets, major landmarks). There also needed to be sticky jump links, otherwise you would be trapped in an endless scroll. The home page gives context and a how-to-read before the map. Annotations were an important piece, as I wanted to ease viewers into the information, trying to not overload them but rather spark curiosity and help them interpret the charts.
View live page here.




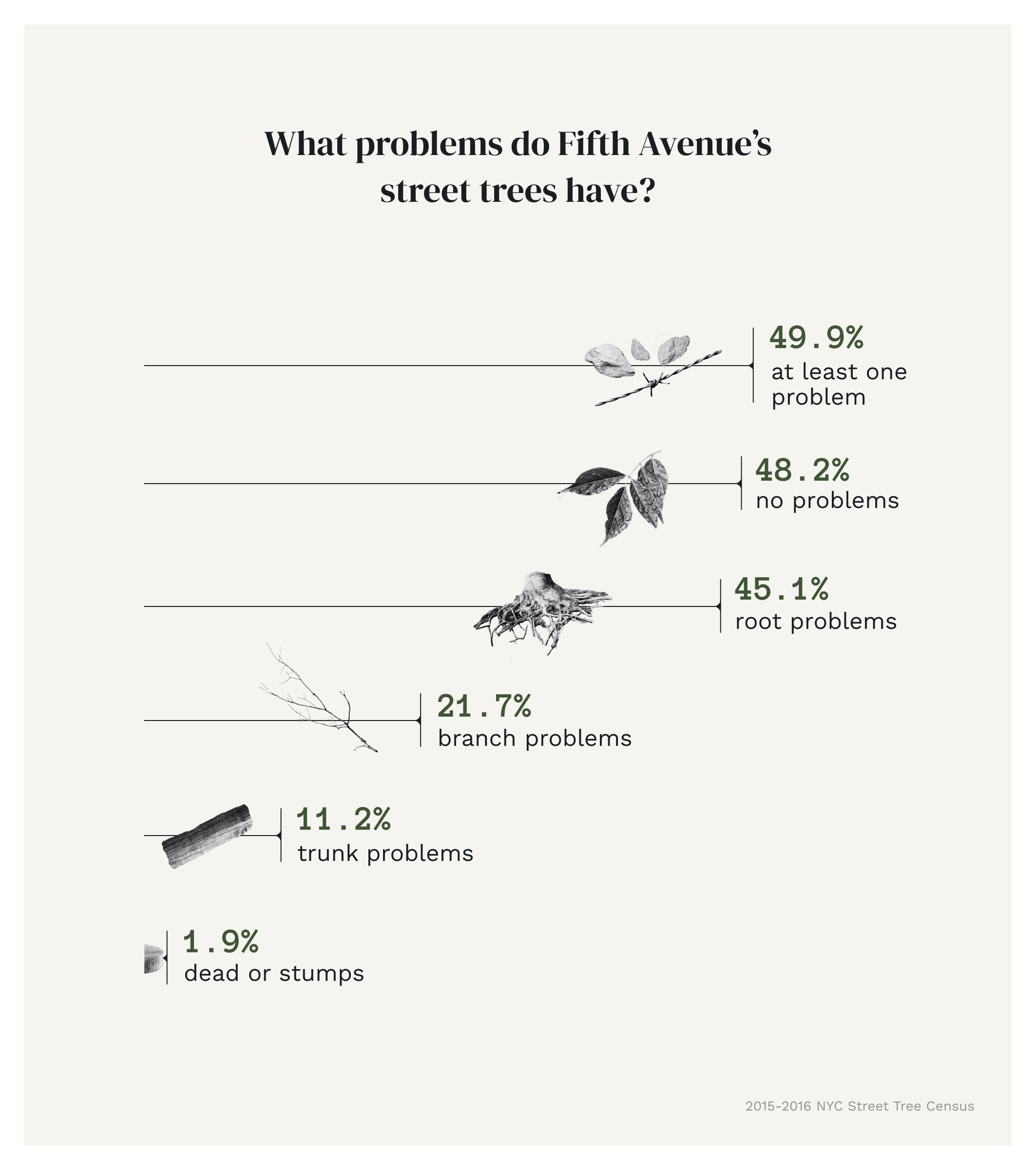
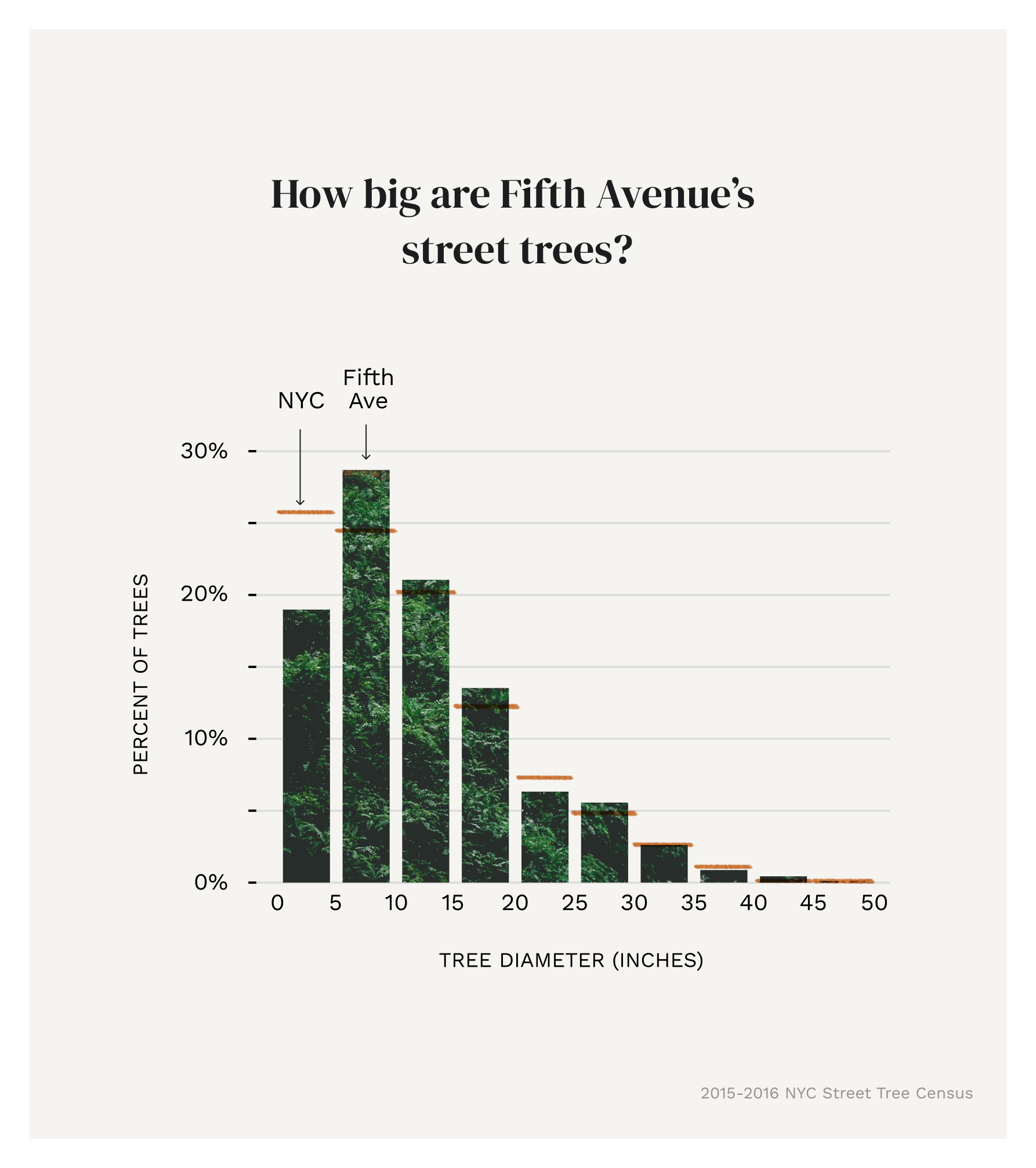
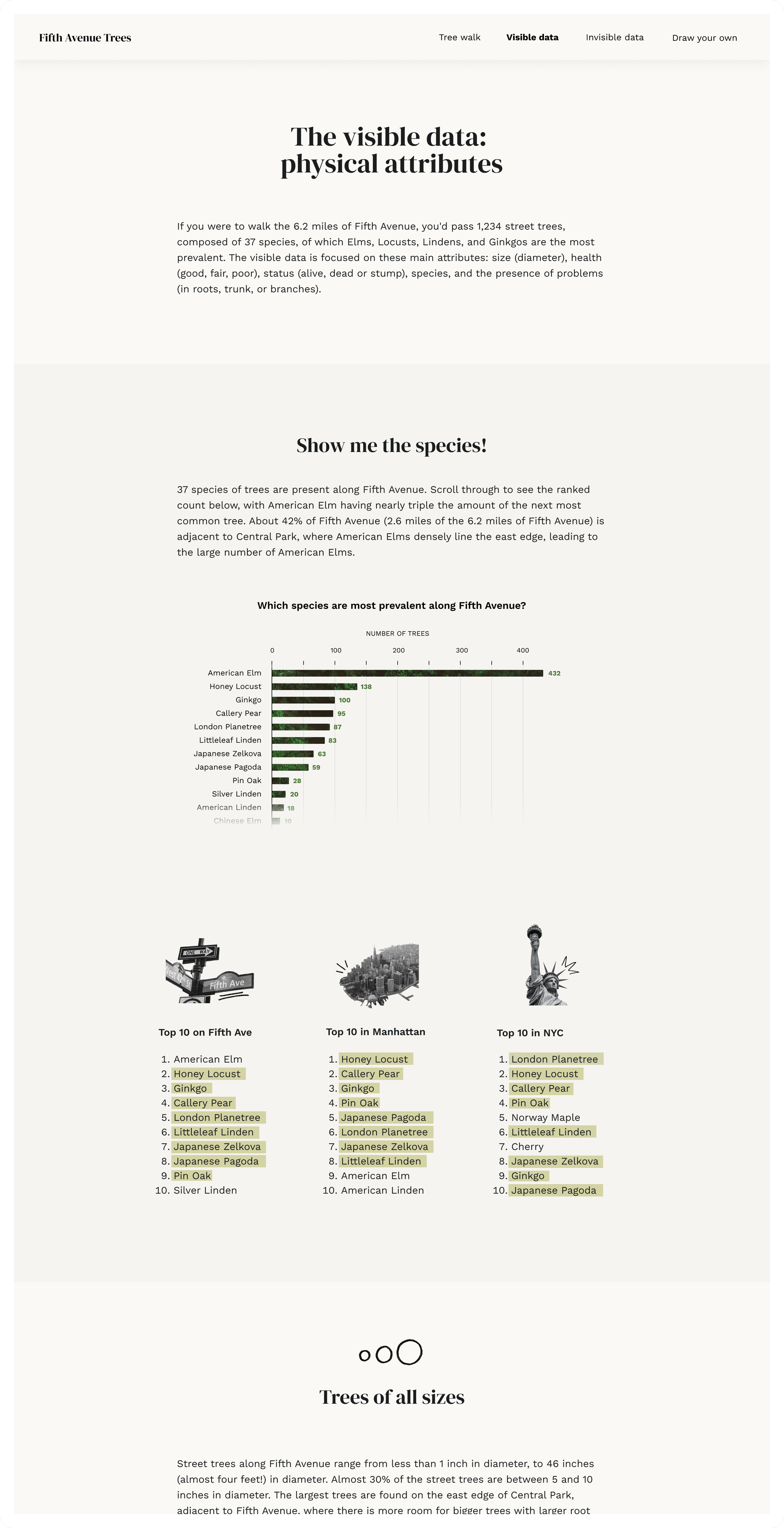
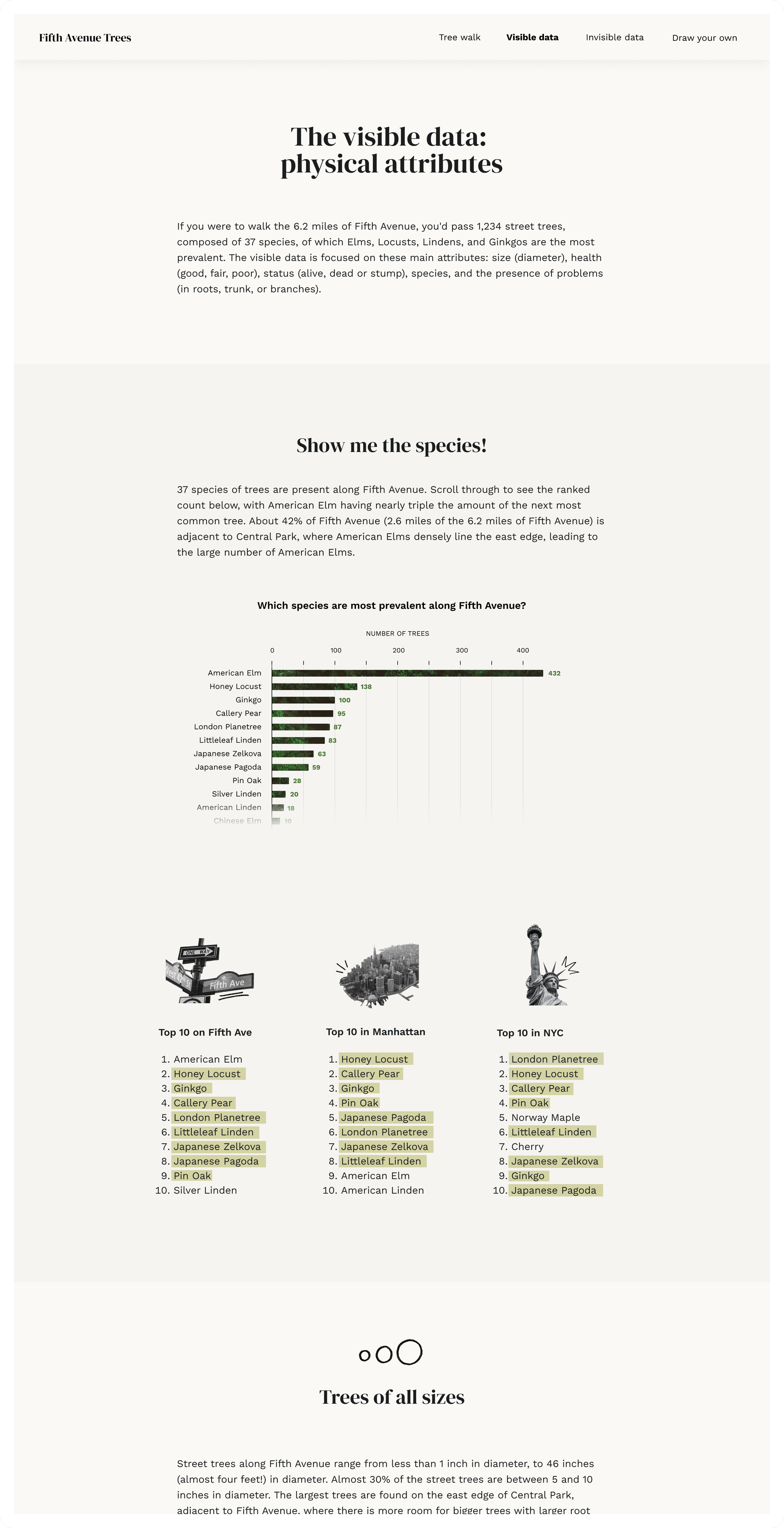
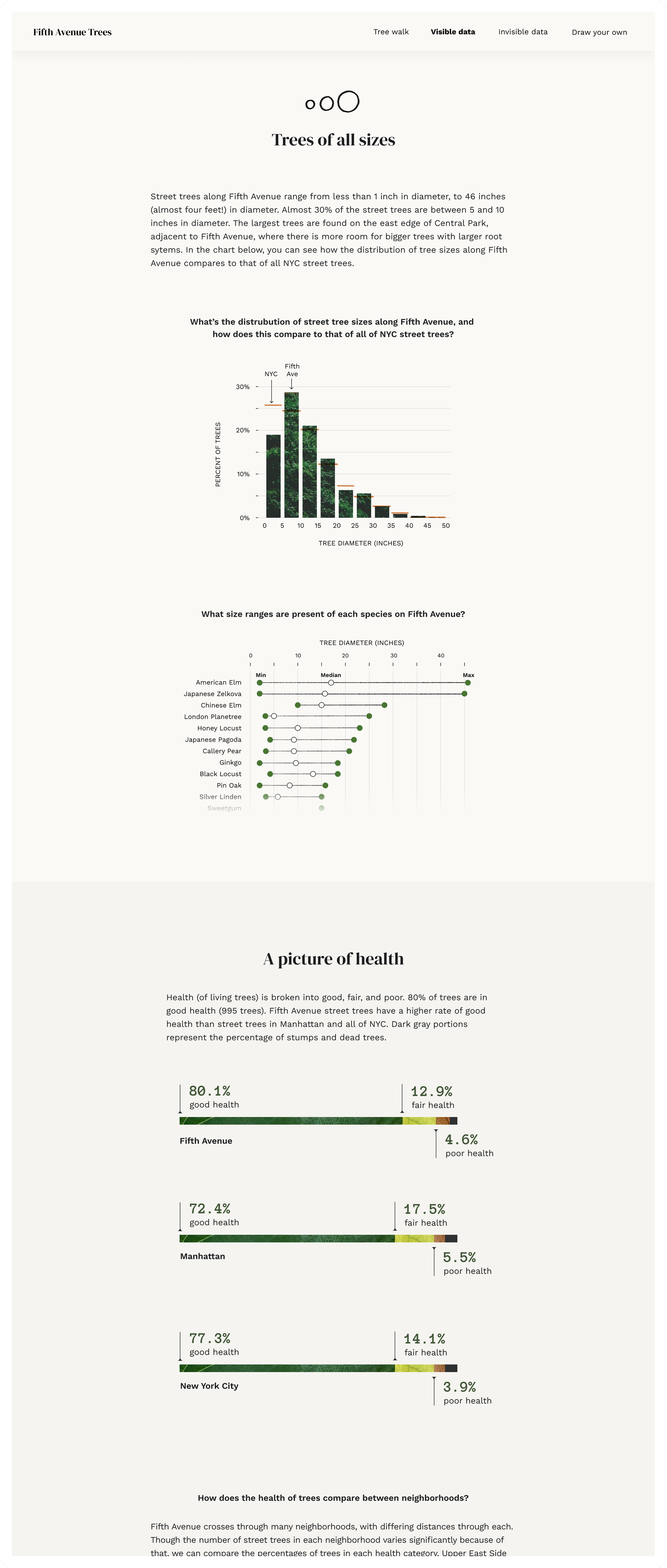
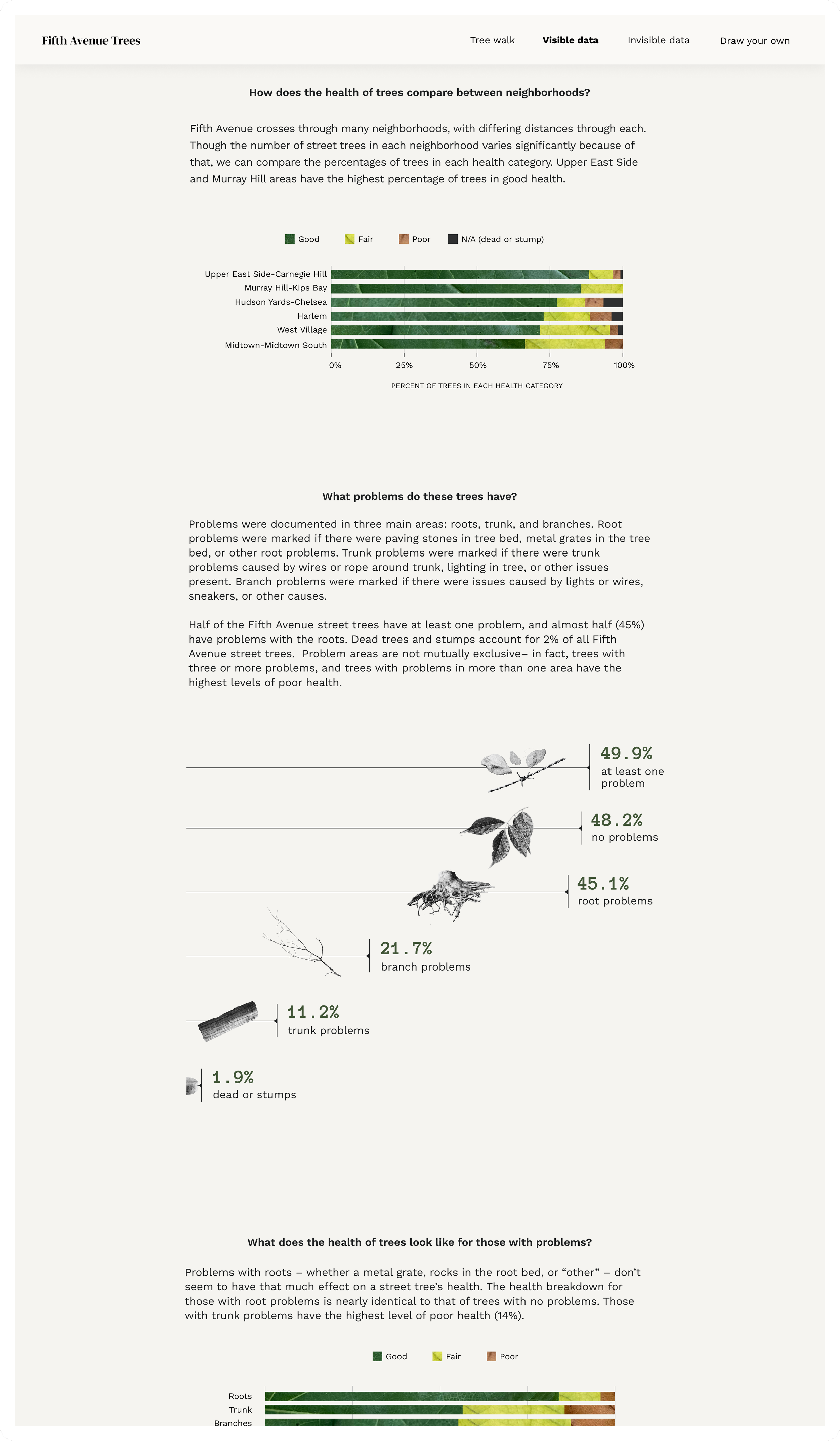
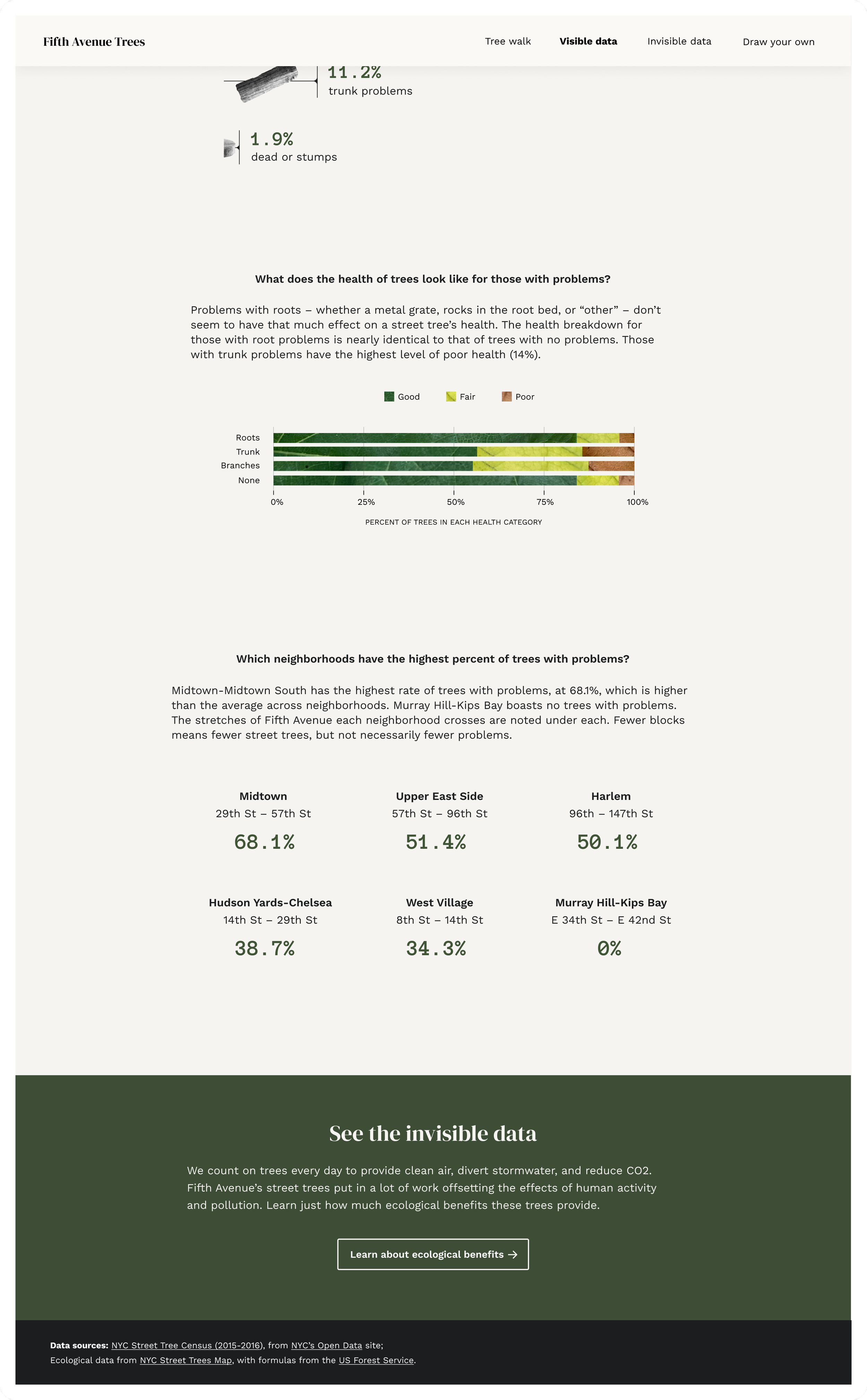
The data you can readily see: physical characteristics
The charts on the “visible data” page tell you about the trees’ species, size, health, and problems – not only for just Fifth Avenue but compared to both Manhattan and New York City. These charts were the most fun to make. How could I push myself to add personality and life into bar charts? For some of them, I decided to push the boundaries of what a bar chart was. I incorporated photography where possible – adding texture but not distraction – to tie back to the natural theme.
I went on a leaf hunt, and took pictures of different variations of leaves in different colors. These photos were used for the health indicator in both the tree pictographs and the stacked bars. I wanted to practice what I was preaching, making sure I too was engaging with my data and environment.
View live page here.




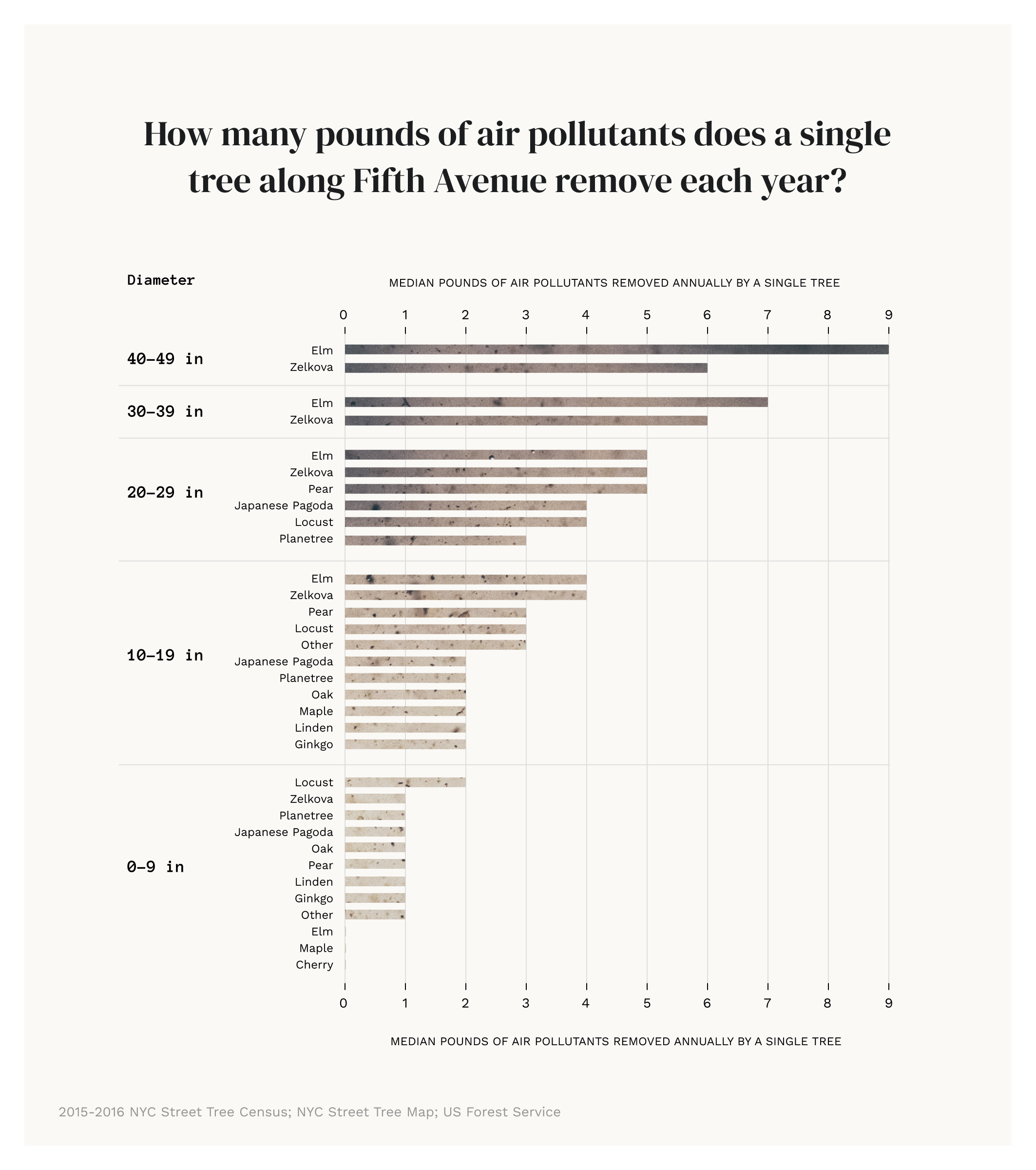
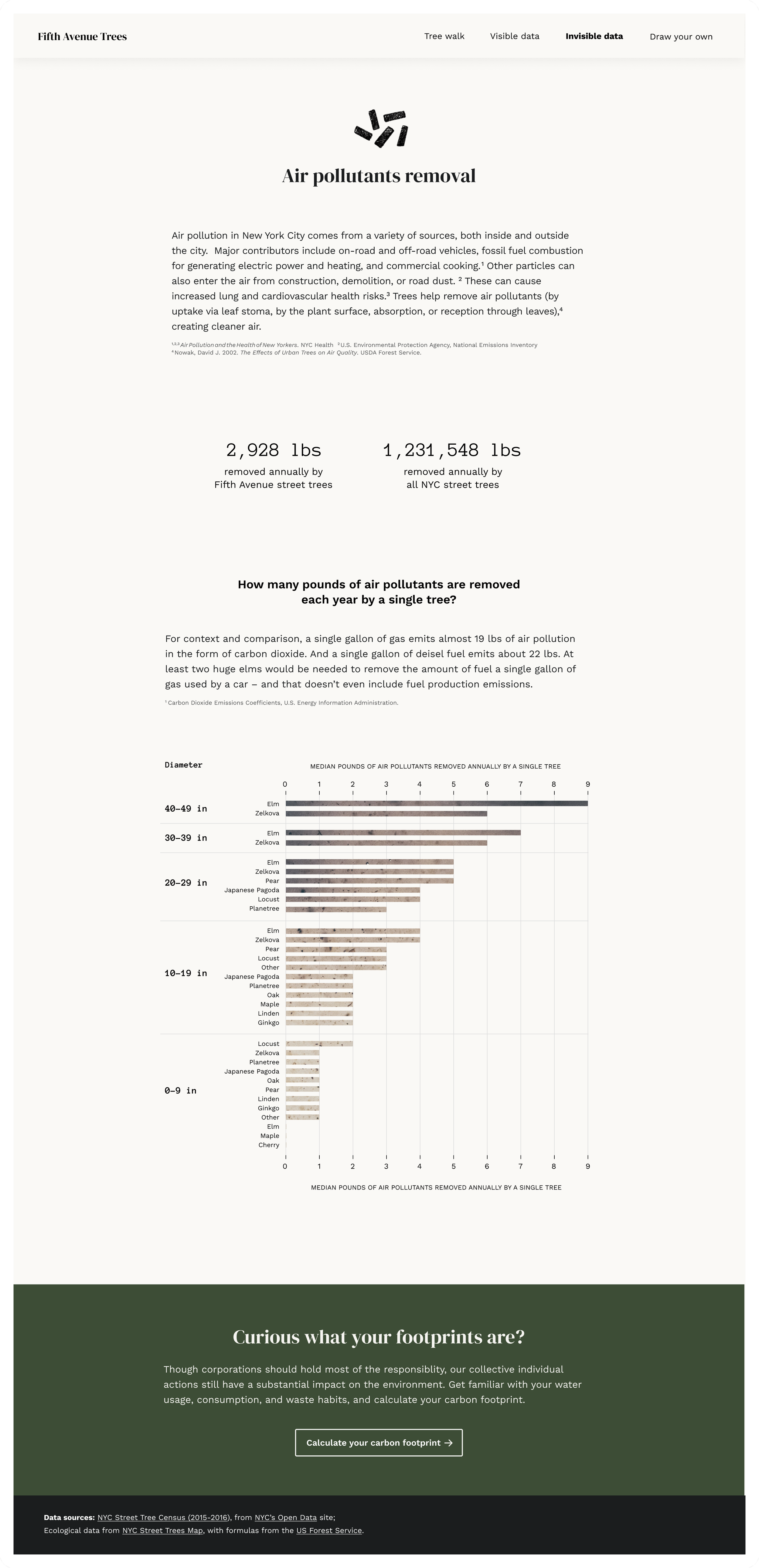
Trees are incredible. How can I show the magnitude of their impact?
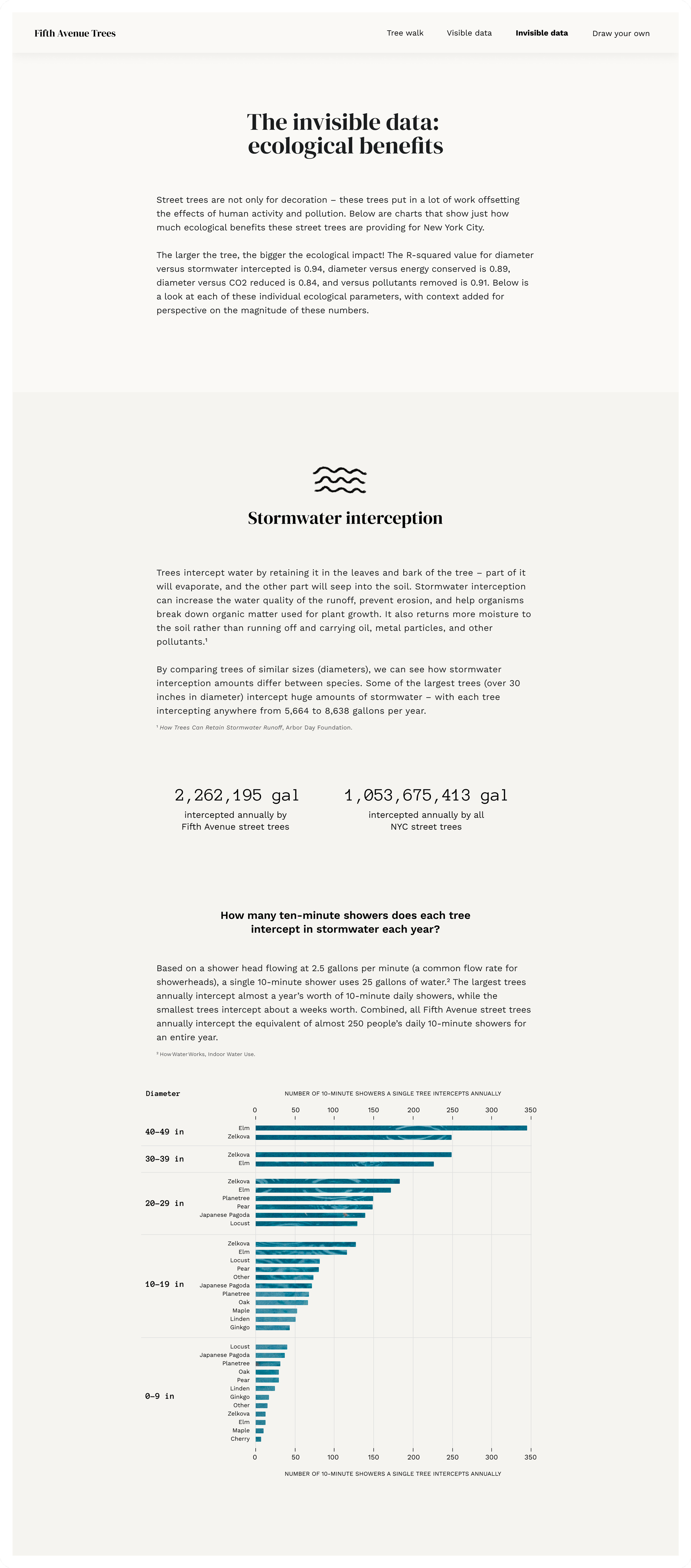
As I was beginning to analyze the ecological data, one thing stood out: these numbers are so large and feel so abstract, that I have no idea what they are actually showing. With help from classmates, I landed on this: translating these numbers into things people are more familiar with, while also showing aggregate values to show the magnitude of tree’s impact. The takeaway I want people to get: trees put in a lot of work and do incredible things for our planet, but humans are doing massive amounts of damage to the earth that outweighs this.
For each of the sections, I used the signifying symbol to tie it back to the map, and used photography that further tied the chart to its subject matter. Each chart was broken up into diameter size cohorts (0-9 in, 10-19in, … 40-49 in), so that trees of like size would be compared to one another. Otherwise, a huge Oak (for example) would seem to overshadow all the benefits a small Ginko is providing.
View live page here.




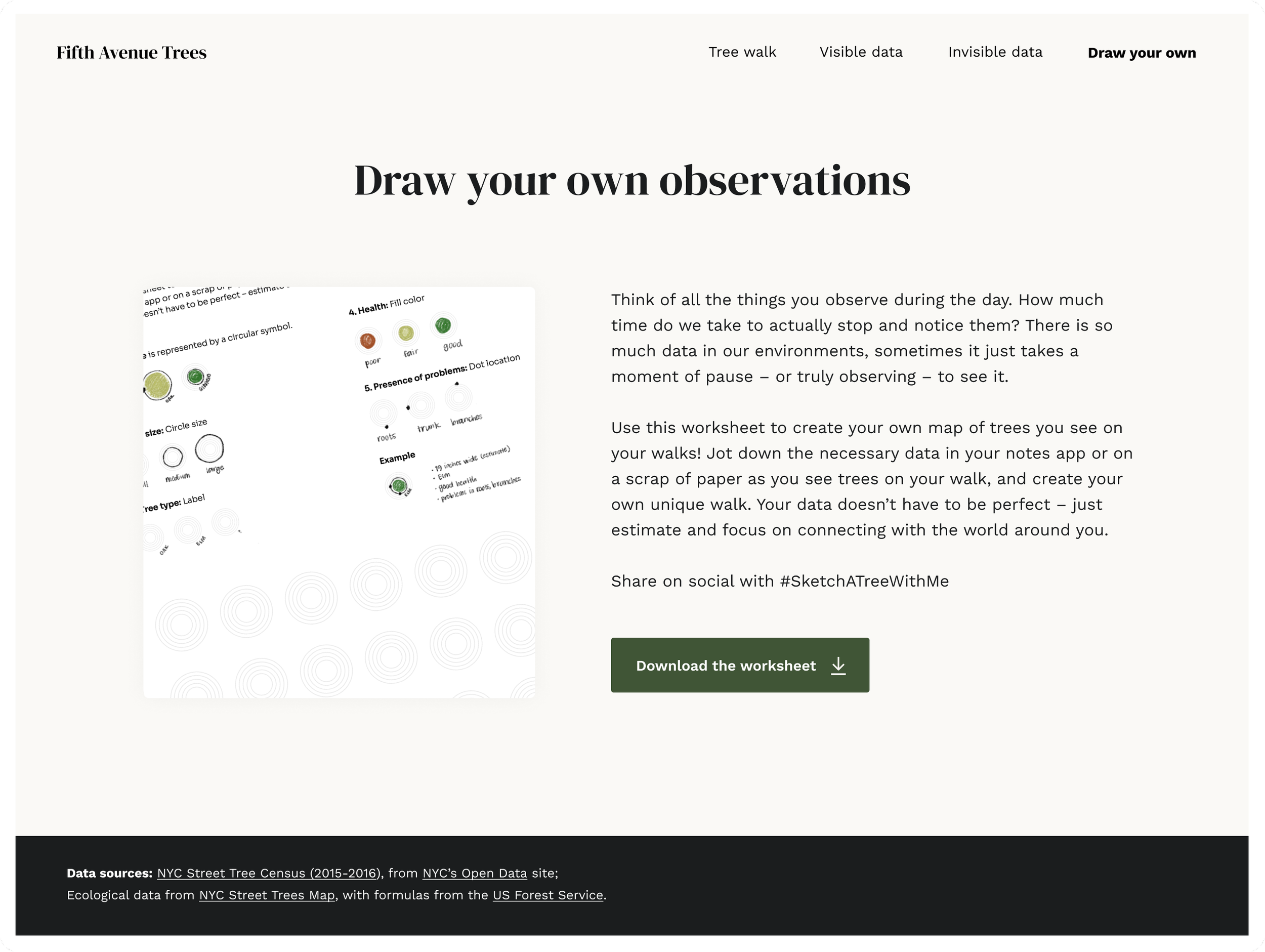
Your turn! Drawing your own tree observations
To encourage curiosity and interaction with your environment, I created a worksheet for people to draw their own tree observations. This was heavily inspired by Dear Data, and the corresponding Observe, Collect, Draw! workbook. Because I wanted this exercise to be more approachable and less involved (i.e. data one could quickly jot down in their notes app), I decided to omit the ecological data, and rework the symbol to be something that could very easily be filled out.
View live page here.